Creating The flip side of Tetris




Creating The flip side of Tetris

The big idea
As with most game jams we eagerly awaited the theme and with a lot of enthusiasm started brain storming once the theme “The flip side of the coin” was announced. Initially we though about a game where things literary flipped, switching states and even a puzzle game with two sides where the one affected the other, where you would have to flip between them to solve it as you place pieces down.
Once we had all these initial ideas out of our systems, we started wondering about classic games and how the ‘flip side’ could be applied to them. That is where our idea was born, but not in it’s current form. Initially we thought about a game where the player would have to run around and frantically create Tetris shapes, much like over cooked.
We were happy with the concept but scope is always something that has to be taken into account with game jams, and as such we needed to simplify our idea.
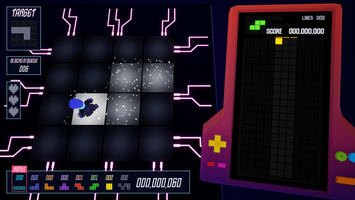
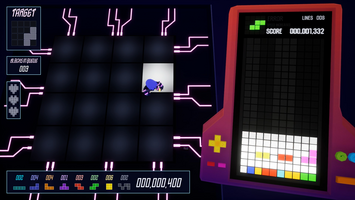
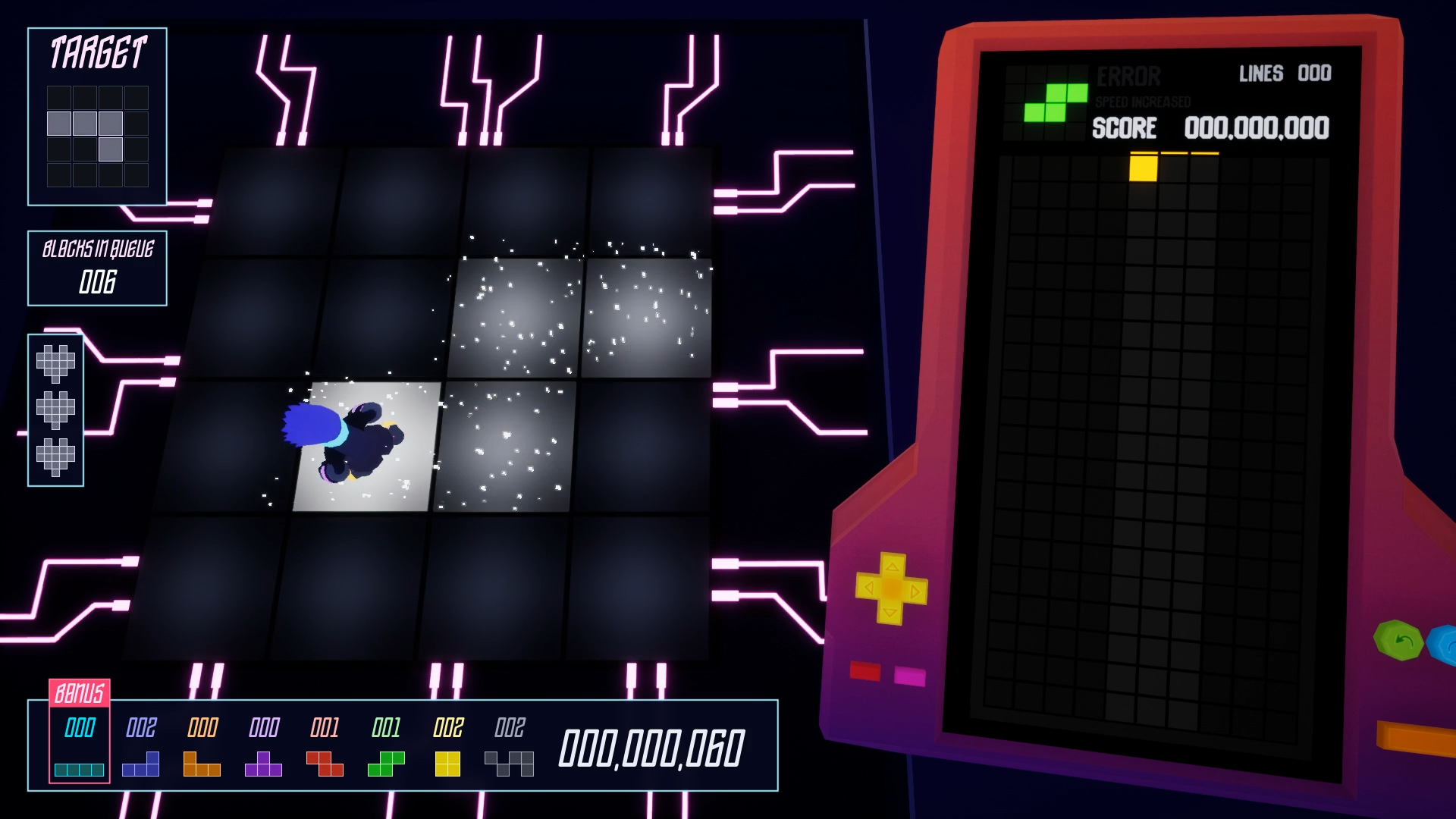
I was confident that I could get Tetris up and running within a day, and so we decided to make something where the two sides interact right in front of the player. We also decided to go for a 2 player game, to avoid having to write any complex AI behaviour. That meant we would have to create a small game – alongside Tetris that would also have to be created – that could be played fast enough that the Tetris player would not have to sit and wait for parts to be ‘printed’. That constraint (creating parts as fast as possible, while allowing the player to create anything he / she wanted) lead to 4 X 4 grid floor based design. The player could easily run around and print shapes quite fast. This also had the added benefit of looking like a CPU, which fit our idea quite nicely.
The ‘builder’ side of Tetris
After we had come up with our idea, and had refined it down to something we felt we could pull off, we started by creating the builder character. Implementing the movement and the floor lighting mechanic. This went relatively quick and allowed me to start working on the Tetris side as well. By the end of the first day, we had the ‘CPU’ pushing shapes over to the Tetris game, but the Tetris game could not do anything with the shapes just yet.
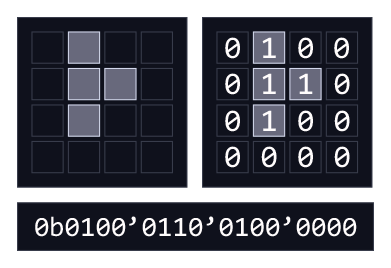
On a technical note, I used unsigned 16 bit integers to store the data for the created shapes. This meant that it would be extremely easy to test a piece against another, and passing the integers around would be very lightweight and efficient.
I used each bit of the integer’s 16 bits as a boolean flag, illustrated in the next image.

Tetris
I spent the entire second day working on Tetris, I vastly under estimated how long this would take, mainly because I wanted to do the implementation the way I wanted to. The Tetris board is constructed of a matrix of Tetris block objects, where the visuals are simply a representation of that matrix. Moving and rotating the player piece simply updates the matrix and in turn, the actual 3D cube’s position is updated based on it’s position in the matrix. This approach had the advantage of being extremely robust, and allowed me to do some interesting things later on. What took the most amount of time was rotating the player piece correctly. The player piece should be rotated within the matrix, but without effecting other data in the matrix that was within the 4 X 4 area around the player piece.
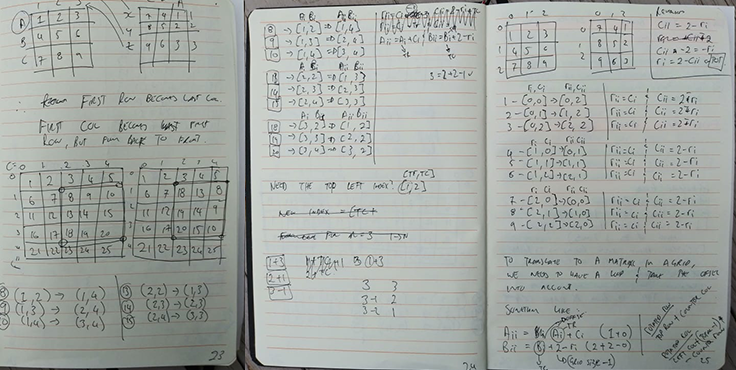
I eventually solved this with pen and paper, by drawing a grid with dummy values and another where only a section was rotated. Then I mapped the indices for both and with a bit of algebra found a simple formula for converting the index for a rotation (My scribbles below). I found that I simply could not solve this in front of the computer, walking away and trying again with pen and paper did the trick!

The core mechanic
We spent the first 4 days working on the core mechanic and the interaction between the two parts of the game. Now we just needed to make it look like something – or so we thought.
I spent the majority of the 4th day creating and implementing the user interface, and adding and implementing the art created by my talented wife.
By the middle of the last day we had most of the art and UI implemented, but we still did not have a menu, sound or music! By some miracle we managed to implement a crude menu using assets we created for the game, and with the help of the Epic Marketplace and their amazing free assets we found some music and sound to add to the game. We also ended up using a character from the market place, but heavily modified it’s textures to resemble the game.
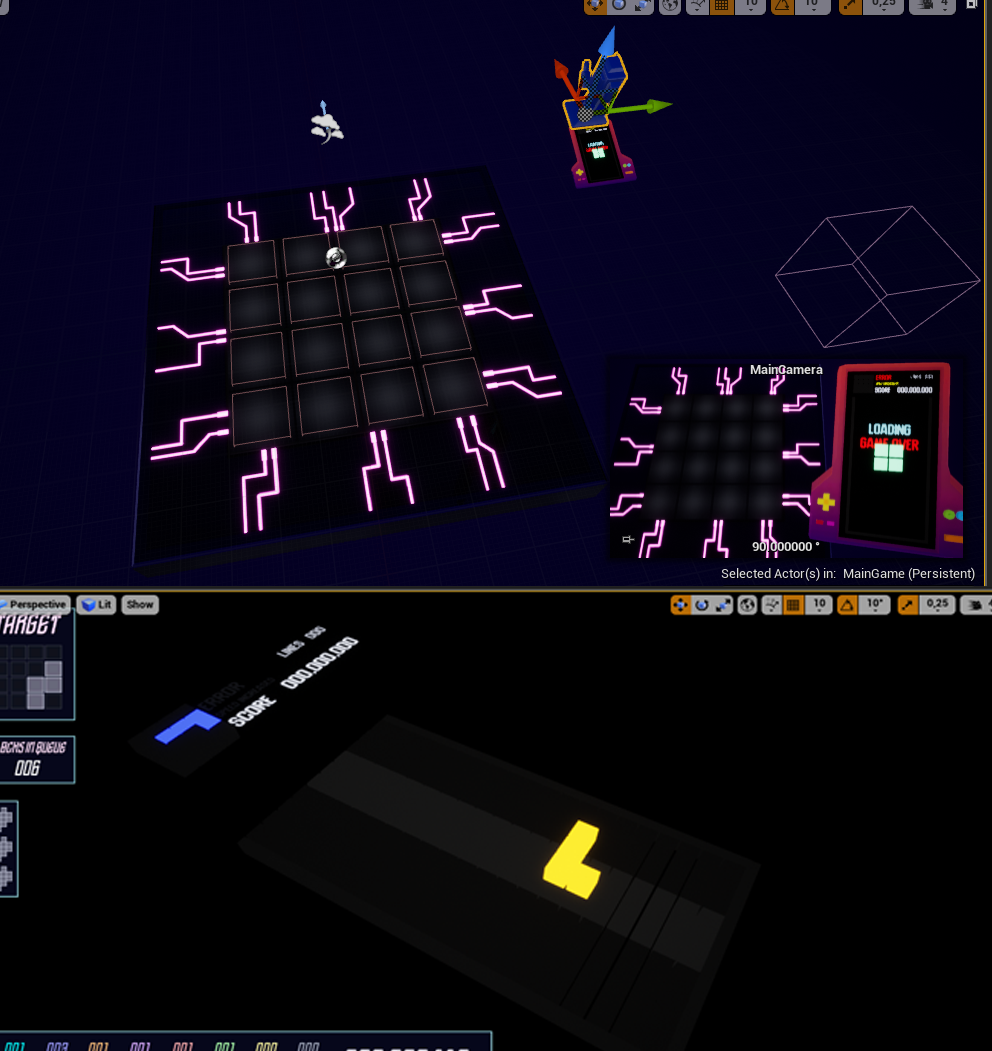
With regard to the scene setup, we have a main camera on the scene where the player character runs around, with the Tetris hand held console off to the right. We have another 2D scene capturer setup that is used to render the Tetris content to a texture, which is then displayed on a plane in front of the console to simulate a screen. This is shown below.

Finishing up
We finally managed to submit with about 2 hours to spare, but not before encountering issues with the build! For anyone using the Unreal Engine and C++, do not use the GetActorLable() method from the AActor class in code you intend to ship. Their documentation states that it is only available in development builds, but I obviously missed it. This caused me to have to rework some of the code at the last minute. Luckily we allowed about 4 hours for the build, publishing and submitting the game.
Post Jam
There are obviously quite a bit we still wanted to do, but time goes by fast when participating in a jam!
We have since then updated the game quite a bit, but will only be able to upload the updates once the jam has been finalized.
The updates that we have done include:
- Addition of game modes, including a Tetris only mode (that one was for me).
- Visual effects, to help illustrate when the player printed a shape or cancelled a shape.
- Visual effects when the builder takes damage.
- Visual effects for Tetris.
- Fixed a few bugs on the Tetris side, where the Z and S pieces were shown and created incorrectly, and new pieces took too long to appear at the top of the screen.
- Enhanced the way target shapes are chosen.
- Smoothed a lot of the switching – Lights on the floor and the pointer in the main menu.
Things that we would still like to add
- New mode focused at working together
- Improved victory / defeat screens
- Improved feedback for builder player, especially with regard to scoring
- Balancing – The way the two players gain score will have to be balanced, especially for the timed mode.
Conclusion
We had a blast working on the game. Jams are rough but they provide a really nice way to go through the entire process of creating a game from start to finish. We learned a lot and I really enjoyed working with the Unreal Engine.
Thanks for taking the time to read through this postmortem, and we really hope you will enjoy our little creation with us!
Get The Flip Side of Tetris
The Flip Side of Tetris
Game made for the 2019 Spring UE4Jam with the theme, The flip side of the coin
| Status | Released |
| Author | PixelJerry |
| Genre | Puzzle |
| Tags | 3D, couch-coop, eu4jam, Tetris, Unreal Engine |
Leave a comment
Log in with itch.io to leave a comment.